Sjjmhwpenyb
Member-
Posts
4 -
Joined
-
Last visited
Recent Profile Visitors
5475 profile views
Sjjmhwpenyb's Achievements
-
kmd1220 started following Sjjmhwpenyb
-
Chtan1203 started following Sjjmhwpenyb
-
LIVITYLIGHT started following Sjjmhwpenyb
-
Vladooo started following Sjjmhwpenyb
-
I suppose you could technically just dump it all into the console and it would work, not sure how you intend to actually use it from there though. Probably better to modify it to suit your needs then include it in the .js with the rest of your script or a separate .js that you import to your script. I think with javascript injection scripts like this, it is probably quite important to have a pretty good idea of what the code is doing and how it works before implementing it, especially if it was written by someone who doesn't have enough experience to be giving advise (like me). The purpose of this was more just to see if it was possible, and because I thought it was quite unkind for BC to just take away hdg without any notice or warning, not to thoroughly test its implementation.
-
Update: Added sections that: 1. manually sets the 'roll' value on bet outcome 2. manually sets high / low button selected and value on bet Now has all the useful GUI, I think. Still no animations, that just wastes time. const source = document.location.hostname; let i1 = import("https://" + source + "/modules/games/Game-85ea9a2f.js").then(res => i_hdg = res); let i2 = import("https://" + source + "/modules/games/AllPlayers-cd388afe.js").then(res => i_bet = res); let i3 = import("https://" + source + "/modules/games/bc_external-24a959e1.js").then(res => i_externals = res); await Promise.all([i1, i2, i3]); var core_configer = (e, i, l) => i in e ? Object.defineProperty(e, i, { enumerable: !0, configurable: !0, writable: !0, value: l }) : e[i] = l; var core_initer = (e, i) => { for (var l in i || (i = {})) Object.prototype.hasOwnProperty.call(i, l) && core_configer(e, l, i[l]); if (Object.getOwnPropertySymbols) for (var l of Object.getOwnPropertySymbols(i)) Object.prototype.propertyIsEnumerable.call(i, l) && core_configer(e, l, i[l]); return e; }; var core_setter = (e, i, l) => (core_configer(e, typeof i != "symbol" ? i + "" : i, l), l); const c_bet = i_externals._.socket.encode(i_bet.$.roots.default.Bet); const c_init = i_externals._.socket.decode(i_bet.$.roots.default.Init); const c_betvalue = i_externals._.socket.encode(i_bet.$.roots.gameHashdice.BetValue); const c_decimal = i_externals._.Decimal.clone({precision: 9}); const c_hdg = class c_hdg extends i_hdg.default{ constructor(l, o, s) { super(l, o, core_initer({ allBets: [], myBets: [], autoType: "Preset" }, s)); core_setter(this, "gameUnique", "HashDice"); this.socket.on("b", i_externals._.utils.intervalQueue(i_externals._.socket.decodeBind(r => { if (r.userId == i_externals._.accountStore.state.userId) { this.cacheNickName = r.nickName; return; } this.formatBetLog(r) }, i_bet.$.roots.default.BetLog), 500)), this.socket.on("j-change", i_externals._.socket.decodeBind(r => r.infos.forEach(this.setJackpot), i_bet.J)) } async dobet(amount, payout, ishigh, id = 0) { try { let bet = this.betRequest(amount, c_betvalue(this.mybetvalue(payout, ishigh)), id); this.addpayout(payout, ishigh) //this.onBetRequest && (bet = this.onBetRequest(bet)); let outcome = this.getBetlog(await bet); this.addMyBet(outcome); this.emit("betEnd", { amount: new c_decimal(outcome.betAmount), odds: outcome.odds, currencyName: outcome.currencyName }); this.addresult(outcome); return outcome; } catch (error) { throw new Error(error); } } async betRequest(amount, betvalue, id = 0) { return this.socketRequest("bet", c_bet({ frontgroundId: this.txId, currencyName: ss.wallet.current, betAmount: amount.toString(), betValue: betvalue, scriptId: id })).then(this.betResultDecoder); } mypayout = (p) => { return new c_decimal(p).mul(this.oddsScale).toNumber(); }; mybetvalue = (payout, isHigh) => i_bet.$.roots.gameHashdice.BetValue.create({ payout: this.mypayout(payout), isHigh: isHigh }); addpayout(odds, ishigh) { let x = document.querySelector("#game-HashDice > div > div.game-view > div.wklevwm.game-box.n17cpum0 > div > div.m18yg54v"); if(x !== null) { if(ishigh) { x.childNodes[0].className = "high-btn active"; x.childNodes[1].className = "low-btn"; } else { x.childNodes[0].className = "high-btn"; x.childNodes[1].className = "low-btn active"; } let payout = 100000 / odds * 0.99; x.childNodes[0].firstChild.innerHTML = "High > " + (99999 - payout).toFixed(); x.childNodes[1].firstChild.innerHTML = "Low < " + payout.toFixed(); } } addresult(result) { let x = document.querySelector("#game-HashDice > div > div.game-view > div.g1k8hpak.game-recent > div > div"); if(x !== null) { if(result.winAmount > 0) { x.innerHTML += "<div class=\"recent-item\" style=\"width: 11.1111%;\"><\div class=\"item-wrap is-win \">" + result.gameValue.gameValue + "</div></div>"; } else { x.innerHTML += "<div class=\"recent-item\" style=\"width: 11.1111%;\"><\div class=\"item-wrap is-lose \">" + result.gameValue.gameValue + "</div></div>"; } x.removeChild(x.firstChild); } let n = document.querySelector("#game-HashDice > div > div.game-view > div.wklevwm.game-box.n17cpum0 > div > div.nknc1ws > div > div > div.lottery-numb"); if(n !== null) { let height = Math.floor(n.firstChild.firstChild.clientHeight / 11); let strres = result.gameValue.gameValue.toString(); for (let z = 0; z < strres.length; z++) { n.childNodes[z].firstChild.style.cssText = "background-position-y: -" + parseInt(strres[z]) * height + "px;" } } } } class data { constructor() { this.wagered = 0; this.profit = 0; this.winNum = 0; this.lossNum = 0; this.profits = [0]; } clearData() { this.wagered = 0, this.profit = 0, this.winNum = 0, this.lossNum = 0, this.profits = [0] } addData(a, o) { let n = new c_decimal(o).sub(1).mul(a).toNumber(); this.wagered = new c_decimal(this.wagered).add(a).toNumber(); this.profit = new c_decimal(this.profit).add(n).toNumber(); o >= 1 ? this.winNum++ : this.lossNum++; this.profits = this.profits.concat(this.profit); window["@bc/core"].livestats.wagered = this.wagered; window["@bc/core"].livestats.profit = this.profit; window["@bc/core"].livestats.winNum = this.winNum; window["@bc/core"].livestats.lossNum = this.lossNum; window["@bc/core"].livestats.profits = window["@bc/core"].livestats.profits.concat(this.profit); } } let myhdg = new c_hdg(); let mydata = new data(); myhdg.addListener("betEnd", res => mydata.addData(res.amount, res.odds)); window["@bc/core"].livestats.currencyName = ss.wallet.current; myhdg.socket.connect(); myhdg.init(); myhdg.initPms; myhdg.active();
-
Sjjmhwpenyb started following Skele
-
Skele started following Sjjmhwpenyb
-
Pypegeezy started following Sjjmhwpenyb
-
The only downside of having to create a new instance of the class is that it won't interact with any of the UI. Not a big deal for me, but I'm not sure if there is a better way to do this. The benefit of extending the class is that you can inject what ever methods or variables you need. Before the most recent update all the stuff I'm using existed in the chunks, so even if they take away the modules, it should be possible to just find everything where ever they move it to. I haven't tried, but I also assume it would be fairly trivial to implement the same thing for lbg or crash since I'm using their constructors and build in methods.
-
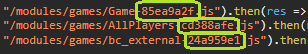
DISCLAIMER: I am an amateur, not a professional coder. Use this at your own risk. @Skele Hope this helps. - Haven't bothered with any of the animations, but the core functionality is similar to hdg. const source = document.location.hostname; let i1 = import("https://" + source + "/modules/games/Game-85ea9a2f.js").then(res => i_hdg = res); let i2 = import("https://" + source + "/modules/games/AllPlayers-cd388afe.js").then(res => i_bet = res); let i3 = import("https://" + source + "/modules/games/bc_external-24a959e1.js").then(res => i_externals = res); await Promise.all([i1, i2, i3]); var core_configer = (e, i, l) => i in e ? Object.defineProperty(e, i, { enumerable: !0, configurable: !0, writable: !0, value: l }) : e[i] = l; var core_initer = (e, i) => { for (var l in i || (i = {})) Object.prototype.hasOwnProperty.call(i, l) && core_configer(e, l, i[l]); if (Object.getOwnPropertySymbols) for (var l of Object.getOwnPropertySymbols(i)) Object.prototype.propertyIsEnumerable.call(i, l) && core_configer(e, l, i[l]); return e; }; var core_setter = (e, i, l) => (core_configer(e, typeof i != "symbol" ? i + "" : i, l), l); const c_bet = i_externals._.socket.encode(i_bet.$.roots.default.Bet); const c_init = i_externals._.socket.decode(i_bet.$.roots.default.Init); const c_betvalue = i_externals._.socket.encode(i_bet.$.roots.gameHashdice.BetValue); const c_decimal = i_externals._.Decimal.clone({precision: 9}); const myhdg = class myhdg extends i_hdg.default{ constructor(l, o, s) { super(l, o, core_initer({ allBets: [], myBets: [], autoType: "Preset" }, s)); this.socket.on("b", i_externals._.utils.intervalQueue(i_externals._.socket.decodeBind(r => { if (r.userId == i_externals._.accountStore.state.userId) { this.cacheNickName = r.nickName; return; } this.formatBetLog(r) }, i_bet.$.roots.default.BetLog), 500)), this.socket.on("j-change", i_externals._.socket.decodeBind(r => r.infos.forEach(this.setJackpot), i_bet.J)) } async bet(l, o = 0) { try { let s = this.betRequest(l, c_betvalue(this.mybetvalue), o); this.onBetRequest && (s = this.onBetRequest(s)); let r = await s; this.addresult(r); return this.addMyBet(r), this.emit("betEnd", { amount: new c_decimal(r.betAmount), odds: r.odds, currencyName: r.currencyName }), r; } catch (s) { throw s } } async betRequest(l, o, s = 0) { let r = await this.socketRequest("bet", c_bet({ frontgroundId: this.txId, currencyName: ss.wallet.current, betAmount: l.toString(), betValue: o, scriptId: s })).then(this.betResultDecoder); return this.getBetlog(r) } mypayout = (p) => { return new c_decimal(p).mul(this.oddsScale).toNumber(); }; mybetvalue = i_bet.$.roots.gameHashdice.BetValue.create({ payout: this.mypayout(2), isHigh: "true" }); addresult(result) { let x = document.querySelector("#game-HashDice > div > div.game-view > div.g1k8hpak.game-recent > div > div"); if(x !== null) { if(result.winAmount > 0) { x.innerHTML += "<div class=\"recent-item\" style=\"width: 11.1111%;\"><\div class=\"item-wrap is-win \">" + result.gameValue.gameValue + "</div></div>"; } else { x.innerHTML += "<div class=\"recent-item\" style=\"width: 11.1111%;\"><\div class=\"item-wrap is-lose \">" + result.gameValue.gameValue + "</div></div>"; } x.removeChild(x.firstChild); } } } class data { constructor() { this.wagered = 0; this.profit = 0; this.winNum = 0; this.lossNum = 0; this.profits = [0]; } clearData() { this.wagered = 0, this.profit = 0, this.winNum = 0, this.lossNum = 0, this.profits = [0] } addData(a, o) { let n = new c_decimal(o).sub(1).mul(a).toNumber(); this.wagered = new c_decimal(this.wagered).add(a).toNumber(); this.profit = new c_decimal(this.profit).add(n).toNumber(); o >= 1 ? this.winNum++ : this.lossNum++; this.profits = this.profits.concat(this.profit); window["@bc/core"].livestats.wagered = this.wagered; window["@bc/core"].livestats.profit = this.profit; window["@bc/core"].livestats.winNum = this.winNum; window["@bc/core"].livestats.lossNum = this.lossNum; window["@bc/core"].livestats.profits = window["@bc/core"].livestats.profits.concat(this.profit); } } let x = new myhdg() let qwe = new data() x.addListener("betEnd", t => qwe.addData(t.amount, t.odds)); window["@bc/core"].livestats.currencyName = ss.wallet.current; The highlighted bits do change from time to time and need to be updated.